JS Data types, Functions
These are costlier process, you should avoid using these unless and until it's necessary
- slice
- splice
- shift
- unshift
An array is an object
An object is called pair of key values.
![result.png] (cdn.hashnode.com/res/hashnode/image/upload/..)
When you print the only array it will give result as [3, 3, 45, 1] When you print array along with some statements it will give : 3, 3, 45, 1
5.
console.log(Object.keys(calc).length); // For finding length of an object "calc"
6.

7.

8.

9.
The || operator, for example, will return the value to its left when that can be
converted to true and will return the value on its right otherwise.
console.log(null || "user")
// → user
console.log("Agnes" || "user")
// → Agnes
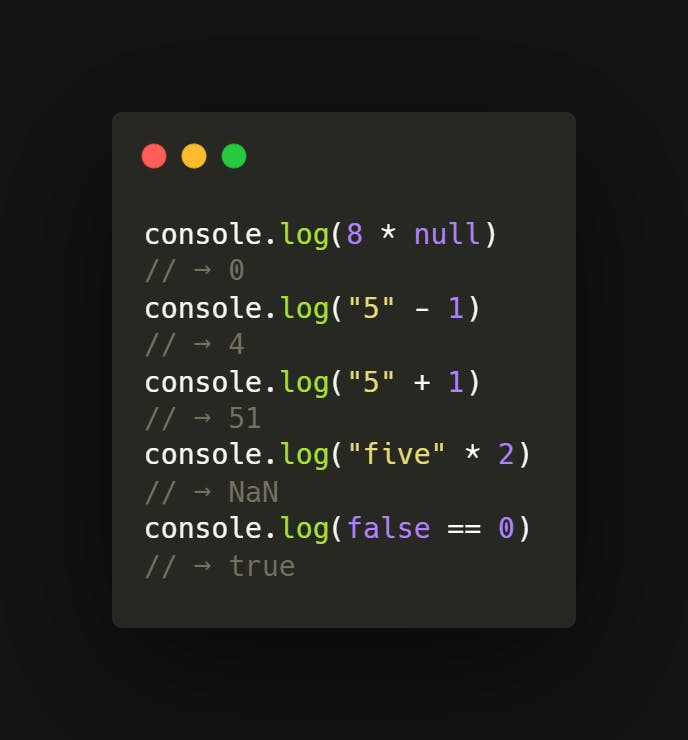
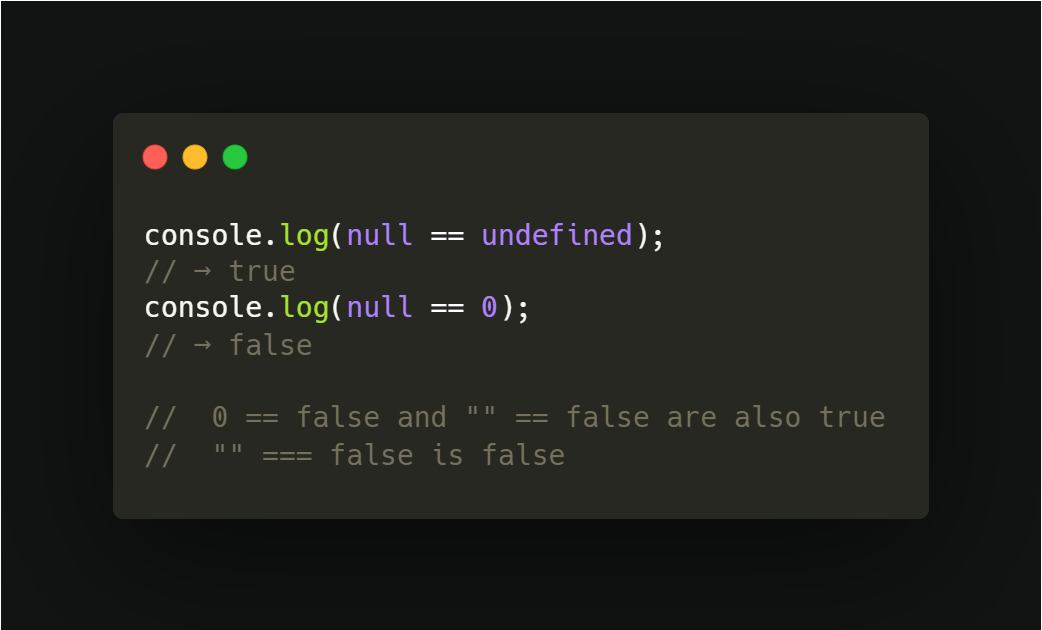
The rules for converting strings and numbers to Boolean values state that 0,
NaN,
and the empty string ("") count as false, while all the other values count as true.
So
0 || -1 produces -1, and "" || "!?" yields "!?"
1 0.
The && operator works similarly but the other way around. When the value to its
left
Is something that converts to false, it returns that value, and otherwise, it returns
the value on its right.
These are called Short circuit evaluation
1 1.
ARROW operator
const square1 = (x) => { return x * x; };
const square2 = x => x * x;
const power = (base, exponent) => {
let result = 1;
for (let count = 0; count < exponent; count++) {
result *= base;
}
return result;
};
const horn = () => {
console.log("Toot");
};
1 2.
The place where the computer stores this context is the call stack. Every time a
function is called, the current context is stored on top of this stack. When a
function returns, it removes the top context from the stack and uses that context
to continue execution.
1 3.
function wrapValue(n) {
let local = n;
return () => local;
}
let wrap1 = wrapValue(1);
let wrap2 = wrapValue(2);
console.log(wrap1());
// → 1
console.log(wrap2());
// → 2
function multiplier(factor) {
return number => number * factor;
}
let twice = multiplier(2);
console.log(twice(5));
// → 10
This is allowed and works as you’d hope—both instances of the binding can still be accessed. This situation is a good demonstration of the fact that local bindings are created anew for every call, and different calls can’t trample on one another’s local bindings.
This feature—being able to reference a specific instance of a local binding in an enclosing scope—is called closure.